在使用 Cordova 开发移动应用时,性能是许多开发者普遍关心的问题。尽管最近 WebView 的改进使得实现流畅的体验变得容易,但始终需要注意应用中的代码,这些代码可能会使应用出现卡顿。
测量性能
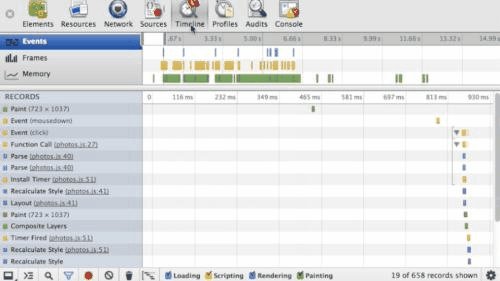
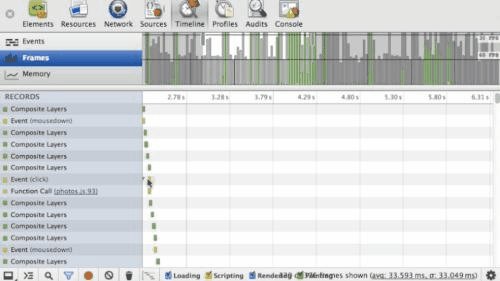
最新版本的 Android 和 iOS WebView 可以连接并利用浏览器中的开发者工具来分析应用的渲染性能。开发者工具提供了诸如帧率、重绘、布局等细节的深入分析。

文章(如 我的性能审计工作流程 和 运行时性能清单)阐述了网页性能审计的典型工作流程。类似的原则也可以应用于应用。
自动化性能测量
随着应用的快速开发和发布周期,进行定期的性能审计变得困难。使用工具自动化该过程将确保我们掌控应用的性能。
browser-perf 是一个基于 NodeJS 的工具,它从浏览器开发者工具中提取数据并将其转换为关键性能指标。它基于 Chromium 的性能测试套件 telemetry,并支持基于 iOS 和 Android 的 Cordova 应用。所有指标均在模拟典型用户交互时记录。
测试 iOS 应用
要开始测试您的 Cordova 应用在 iOS 上的性能,您需要 npm install appnium (Appium) 并设置它。Appium 是一个自动化您的应用并模拟用户交互(如点击按钮或在应用中输入文本)的工具。请确保该应用至少构建过一次,并且模拟器正在运行。
然后,您可以使用以下 NodeJS 代码片段来运行一个简单的测试。在该示例中,一个值被键入到一个文本框中,然后点击一个按钮。
var browserPerf = require('browser-perf');
browserPerf(undefined, function(err, res) {
if (err) {
console.log('An error occured');
} else {
console.log('Result is ', res);
}
}, {
selenium: "https://:4723/wd/hub",
browsers: [{
platformName: "iOS",
platformVersion: "8.0",
deviceName: "iPhone Simulator",
app: "~/cordovaapp/platforms/ios/build/emulator/HelloCordova.app",
bundleId: "io.cordova.hellocordova",
autoWebview: true
}],
log: console.log.bind(console),
actions: [
function(browser) {
return browser.elementById('count').then(function(el) {
el.type(1000);
}).then(function() {
return browser.elementById('checkout');
}).then(function(el) {
return el.click();
});
}
]
});
可以通过遵循 此页面 上的指南,使用额外的用户交互来代替输入和点击。
下面的视频演示了这些步骤。请注意,在视频中,配置文件没有指定任何操作。因此,默认操作是滚动页面并记录指标。
测试 Android 应用
测试 Android 应用与测试 iOS 应用非常相似。唯一的区别是使用 ChromeDriver 而不是 Appium。因此,配置看起来会像这样。
有关设置测试环境的更多详细信息,可以在这里找到,有关 browser-perf 的参考资料可以在 axemclion wiki 页面中找到。
画龙点睛
browser-perf 可以记录大量的指标,从帧率到可能导致卡顿的昂贵绘制或昂贵事件的计数。这些指标中的每一个都表明 CSS 转换或 onscroll 处理程序如何更改了应用的性能。随着时间的推移记录这些数据可以更好地了解每个代码更改如何影响流畅的体验。来自上面示例代码片段的 browser-perf 回调中的 res 对象可以保存到数据库并绘制成图表。例如,Perfjankie 在 browser-perf 之上工作,将结果存储在 CouchDB 数据库中,并显示结果。
总结
在本文中,我们了解了如何测量 Cordova 应用的渲染性能。使用所描述的工具,您可以确保您的应用像原生应用一样出色。